How To Write Roman Numbers In Html
How To Write Roman Numbers In Html - To use Roman numbers instead specify type I for uppercase Roman numbers e g I II III IV V etc and type i for lowercase Roman numbers e g i ii iii iv v Here s an example of an ordered list using lowercase Roman numbers Apples Bananas Oranges And the HTML behind it Apples Bananas Oranges In HTML we can do indexing in two ways Unordered List ul and Ordered List li To make a list with a roman number in HTML we use the tag the roman number is the number which is written in sequence
How To Write Roman Numbers In Html

How To Write Roman Numbers In Html
The list in HTML is created using the numbers by default. But we have seen in many pages that the list uses the roman numbers. Both uppercase and lowercase Roman numbers can be added to the ordered list in HTML. Let's create a. 5 Answers. Sorted by: 4. You can use CSS to solve this using list-style-type: upper-roman;: ul, ol { list-style-type: upper-roman; } Test 1 Test 2 Test 1 Test 2 This solution is working with and lists. solution using HTML.
How To Create List With Roman Number Indexing In HTML

Correct Way To Type Roman Numerals In Word Its Shortcut Convert
How To Write Roman Numbers In HtmlItems will be numbered from high to low. start. An integer to start counting from for the list items. Always an Arabic numeral (1, 2, 3, etc.), even when the numbering type is letters or Roman numerals. For example, to start numbering elements from the letter "d" or the Roman numeral "iv," use start="4". type. Syntax Attribute Values More Examples Example Display all the different list types available with CSS ol a list style type armenian ol b list style type cjk ideographic ol c list style type decimal ol d list style type decimal leading zero ol e list style type georgian
To display an ordered list with Roman numerals, you need to set the type attribute to “I” for upper-case Roman numerals or “i” for lower-case Roman numerals. Basic Syntax for an Ordered List with Roman Numerals: In this example, we set the type attribute to “I” to render the ordered list with upper-case Roman numerals. Roman Numerals 1 300 1 To 1000 Roman Numerals List Chart Printable Roman Numerals Chart Bookmark A Bookmark To Aid Students Learning Of
Numbered List With Roman Numbers In HTML Stack Overflow

Printable Roman Numeral Charts There Is A Visual Roman Numeral
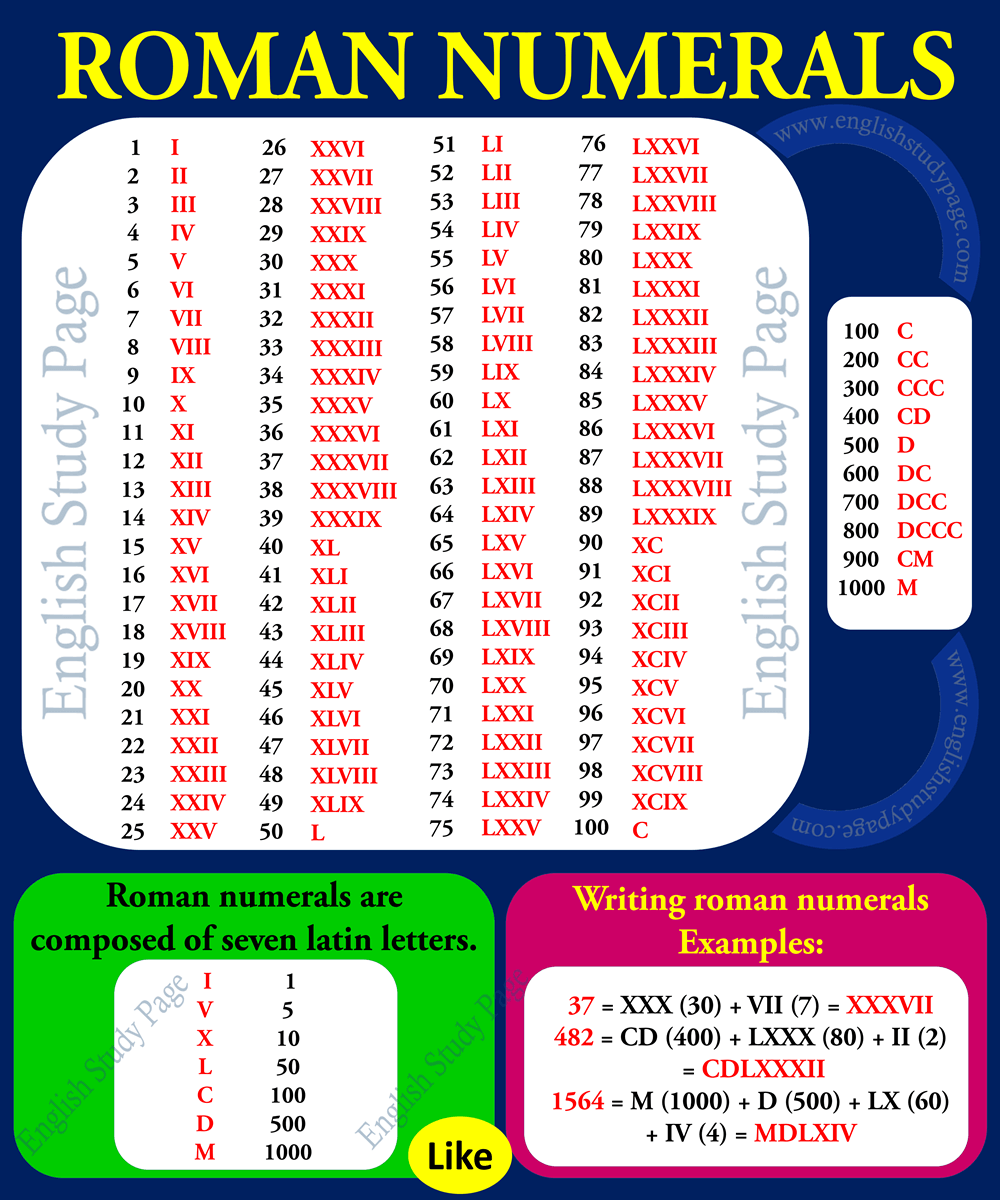
CSS to Switch to Letters of the Alphabet and Roman Numbers in Ordered Lists. How to Use Letters and Roman Numerals in Numbered Lists (HTML/CSS Tutorial) by Christopher Heng, thesitewizard. Roman Numerals English Study Page
CSS to Switch to Letters of the Alphabet and Roman Numbers in Ordered Lists. How to Use Letters and Roman Numerals in Numbered Lists (HTML/CSS Tutorial) by Christopher Heng, thesitewizard. Convert Integers To Roman Numerals Equivalent In Java JavaByPatel How To Write Bible Verses In Roman Numerals UNUGTP News

Roman Numerals Chart EXCELTEMPLATES

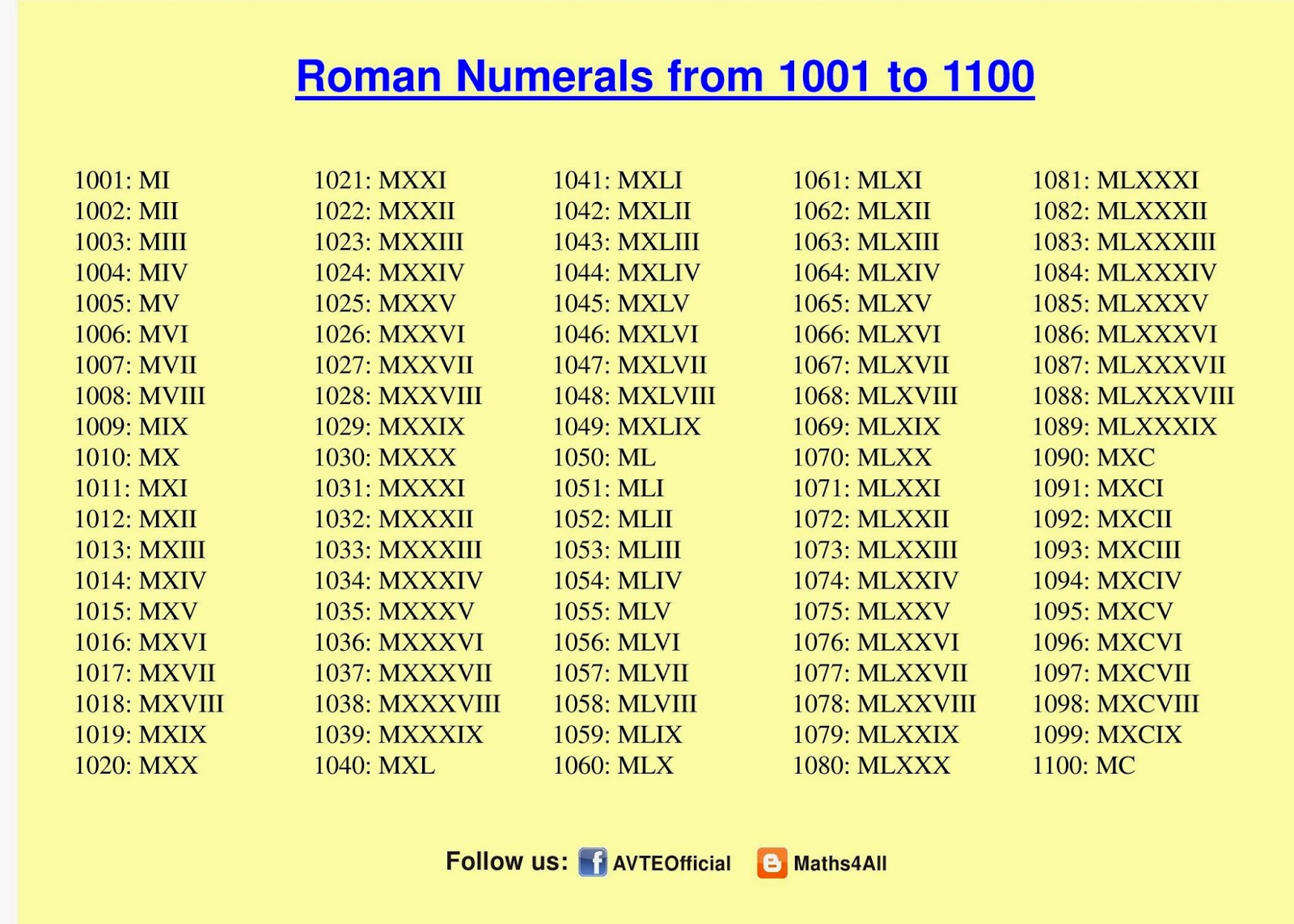
ROMAN NUMERALS 1001 TO 1100

6a00d8341d30f853ef017d4090f1dc970c pi 792 1224 Roman Numerals Math

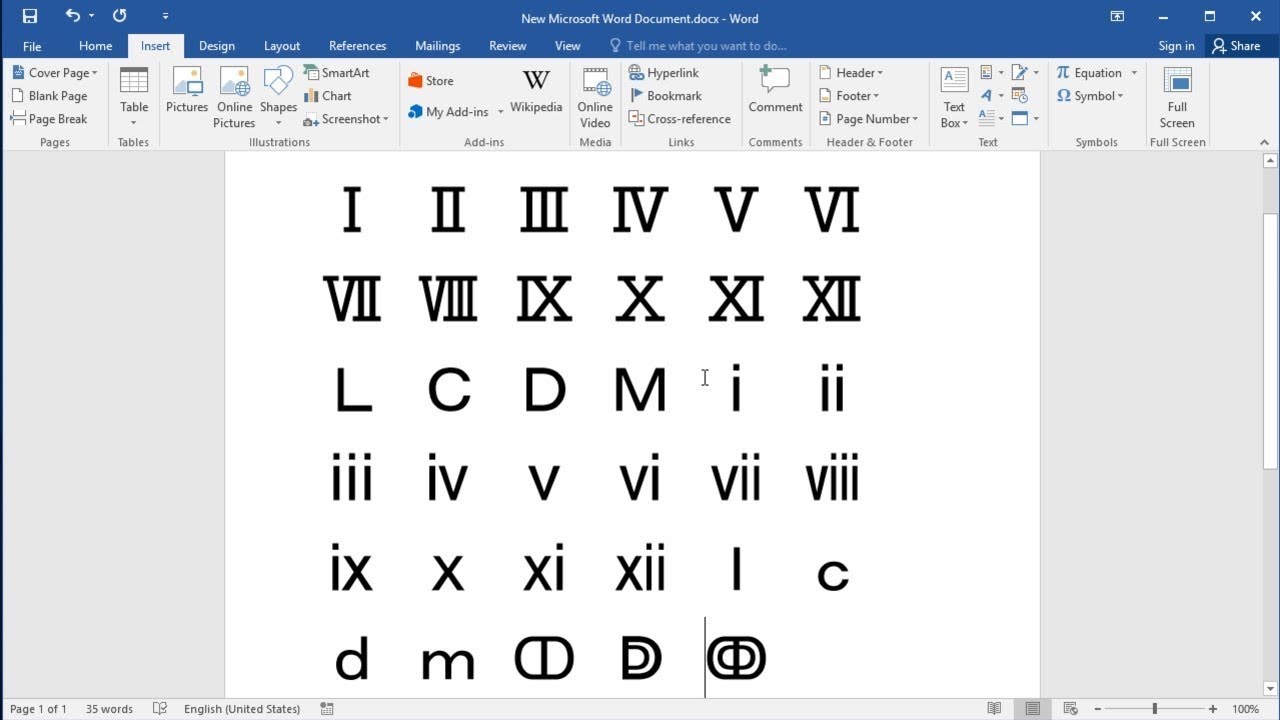
How To Insert Roman Numerals In Word How To Type Roman Numbers In Word

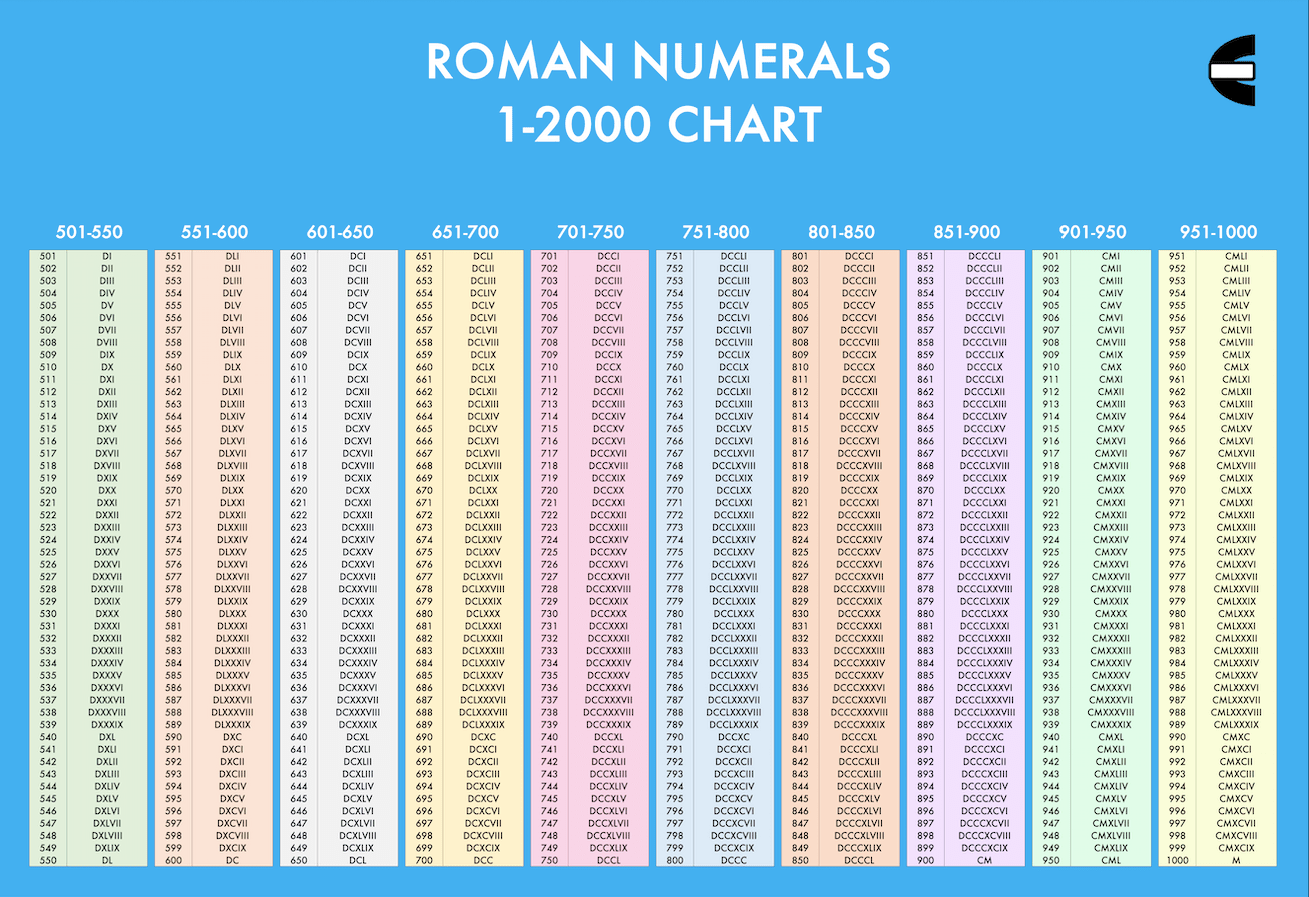
Roman Numerals 1 2000 Chart And How To Write A Roman Numeral Compute

How To Write 2000 In Roman Numerals Google Search Tatuagens De

Maths Roman Numerals Addition And Subtraction Level 1 Activity For

Roman Numerals English Study Page

Roman Numeral Anchor Chart Roman Numerals Chart Math Anchor Charts

Whether You Are Trying To Learn How To Read And Write Roman Numerals